Monday, October 31, 2016
How to Add Related Post Widget in Blogger Mobile Version
How to Add Related Post Widget in Blogger Mobile Version
A post on how to add related post widget in blogger mobile version. The related post widget in the mobile version of your blogger blog can increase your blogs pageviews especially if a higher number of visitor/readers access your blog from their phone. Since this blogger widget displays related posts without the images, it does not affect page load time of your blog. It can also reduce your blogs bounce rate beacause there is interlinking of one post to other and your visitors dont leave immediately without checking out any other post on your blog. If your blog posts have been categorized using labels, then you can follow the guidelines below on how to add related post widget without thumbnails in blogger mobile version.
Also Read: How to Add IP Widget In Blogger Blogs
Numbered Page Navigation Widget For Blogger Blogs
Most Commented Posts Widget For Blogger With Thumbnails
Step 1


Step 2
Step 3
Update:06/09/2015 Save your template without including this last step step 4.
Step 4
<b:if cond=data:top.showMobileShare>

Add Stylish Custom Search Box To Blogger
Following the steps above, the related post widget without thumbnails should show up in the mobile and desktop version of your blog. If it doesnt, its probably because youve not added labels in your blog posts.
Also Read: How to Add IP Widget In Blogger Blogs
Numbered Page Navigation Widget For Blogger Blogs
Most Commented Posts Widget For Blogger With Thumbnails
How to Add Related Post Widget Without Thumnails In Blogger
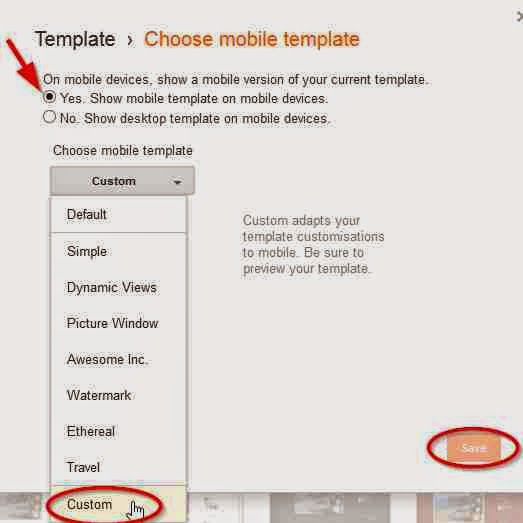
Step 1
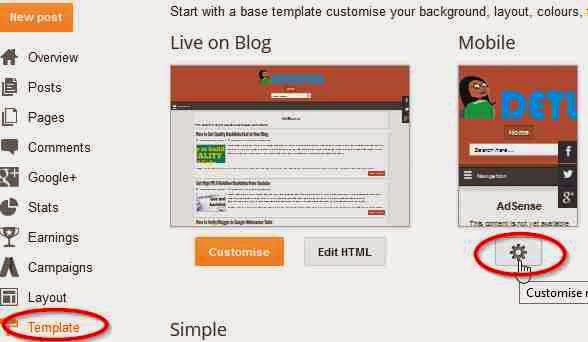
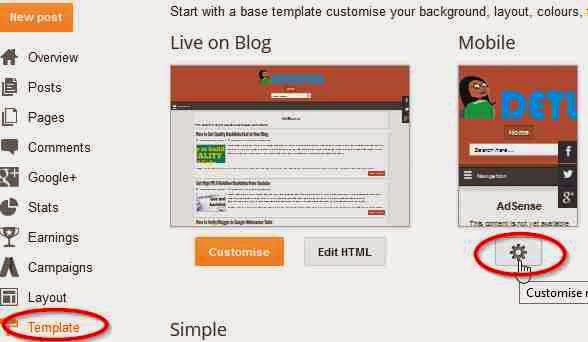
- From your blogger dashboard,
- Goto Template.
- Click on the gear mobile settings icon

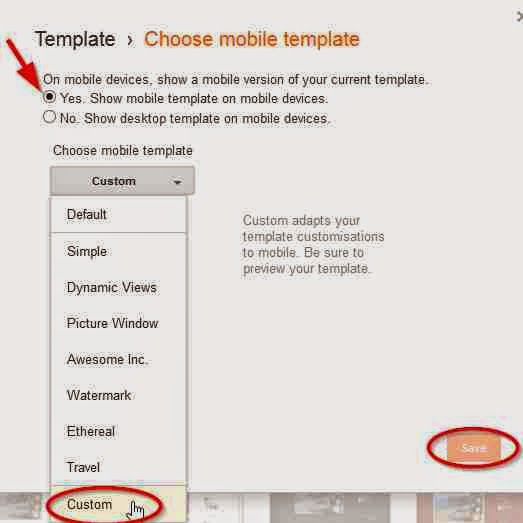
- Select the button option, Yes show mobile template on mobile devices
- From the drop down menu, choose the option custom
- Click on Save to enable your changes.

Step 2
- Next, Still in your template
- Click on Edit HTML
- Using Ctrl+F keys, search for the tag </head>
- Copy the code below and paste above </head>
<!--Related Posts Scripts and Styles Start-->
<style>
#related-posts {
float : left;
width : 350px;
margin-top:20px;
margin-left : 5px;
margin-bottom:20px;
font : 11px Verdana;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
font-size : 20px;
font-weight : normal;
margin : 5px 7px 0;
padding : 0 0 5px;
}
#related-posts a {
text-decoration : none;
}
#related-posts a:hover {
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_rJsGTn3oSMisqJfpwoKyKwMUQJuFyBKNrNiHB69R38HrlwyR_ZAgwbRSF4yq_YSyII4Rp25f0ny3x1EPF5eS4x2iLWHcScqOoUN1A-hoHyFKehHnA0OkznIrlHexIOKtjTPiZBMS8T0/s200/greentickbullet.png") no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 21px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
<script type=text/javascript>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == alternate) {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write(<ul>);
while (i < relatedTitles.length && i < 20) {
document.write(<li><a href=" + relatedUrls[r] + "> + relatedTitles[r] + </a></li>);
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write(</ul>);
document.write(<a href="http://www.techlass.com/2015/04/add-related-post-widget-in-blogger-mobile-version.html " target="_blank" rel="dofollow"><font size="1" color="black">[Get Related Posts Widget]</font></a>);
}
//]]>
</script>
<!--Related Posts Scripts and Styles End-->
Step 3
- In your template, Search for
<div class=post-footer-line post-footer-line-1>
OR SEARCH FOR
<p class=post-footer-line post-footer-line-1>
- Copy the code below and paste below any of the lines of code above which you could find in your template.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond=data:blog.pageType == "item">
<div id=related-posts>
<font face=Arial size=3><b>Related Posts: </b></font><font color=#FFFFFF><b:loop values=data:post.labels var=label><data:label.name/><b:if cond=data:label.isLast != "true">,</b:if><b:if cond=data:blog.pageType == "item">
<script expr:src="/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5" type=text/javascript/></b:if></b:loop> </font>
<script type=text/javascript> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Update:06/09/2015 Save your template without including this last step step 4.
Step 4
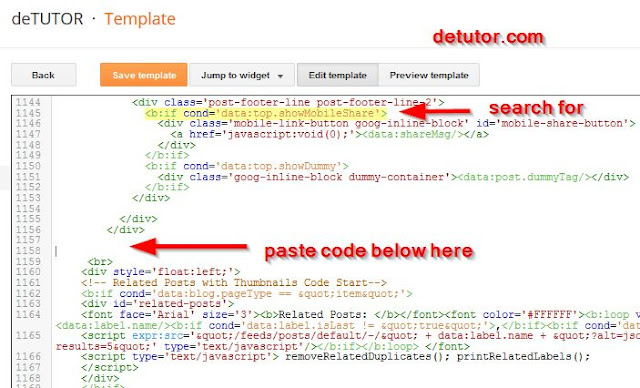
- Still in your template, use CTRL+ F keys to search for this line of code below
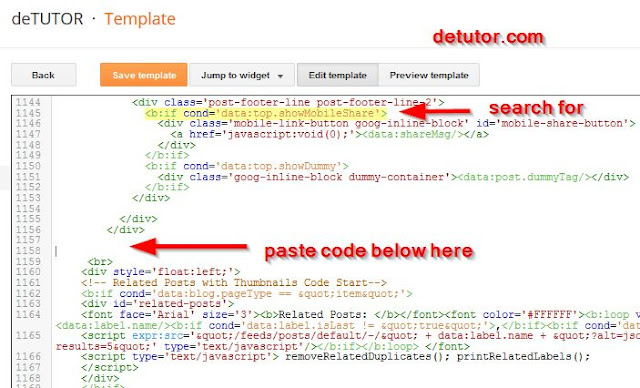
<b:if cond=data:top.showMobileShare>
- Below the line of code above, scroll down and search for the fourth </div>
- Copy the code below and paste below the fourth </div> as shown in the image below

<br>
<div style=float:left;>
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond=data:blog.pageType == "item">
<div id=related-posts>
<font face=Arial size=3><b>Related Posts: </b></font><font color=#FFFFFF><b:loop values=data:post.labels var=label><data:label.name/><b:if cond=data:label.isLast != "true">,</b:if><b:if cond=data:blog.pageType == "item">
<script expr:src="/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5" type=text/javascript/></b:if></b:loop> </font>
<script type=text/javascript> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
</div></br>
- Save your template.
Add Stylish Custom Search Box To Blogger
Following the steps above, the related post widget without thumbnails should show up in the mobile and desktop version of your blog. If it doesnt, its probably because youve not added labels in your blog posts.
Go to link download